43 chart js multiple lines with different labels
Mixed Chart Types | Chart.js When creating a mixed chart, we specify the chart type on each dataset. const mixedChart = new Chart(ctx, { data: { datasets: [{ type: 'bar', label: 'Bar Dataset', data: [10, 20, 30, 40] }, { type: 'line', label: 'Line Dataset', data: [50, 50, 50, 50], }], labels: ['January', 'February', 'March', 'April'] }, options: options }); Copied! reactjs - Multiple labels for multiple data-sets in chart.js - Stack ... You can either generate three graphs or populate different data set on same graph by triggering events (like click etc). What i mean is, when day button is click, data set for day will populated with labels, '4 P.M','5 P.M','6 P.M', when month is click, data set for month with labels 'jan','feb' etc should be populated Share Improve this answer
Multi-line and Rotated Text labels | JavaScript Chart Examples Demonstrates how to use Multi-Line Text for axis labels using SciChart.js, High Performance JavaScript Charts Demonstrates how to use arbitrary text for axis labels, rather than formatted data values, using the new TextLabelProvider. Click the buttons below the chart to see different arrangements.
Chart js multiple lines with different labels
[Solved] Multiple line labels for chart js | 9to5Answer I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label. Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing: How to Create Multi Line Chart in React Using Chart js - CodeCheef See the output which we are going to create for you: Step 1: Download React To create this multi-line chart in react js, we need to download it first. So download it by the following command: npx create-react-app my-app Step 2: Install Chartjs 2 In this second step, we need to install this react-chartjs-2 along with chart.js.
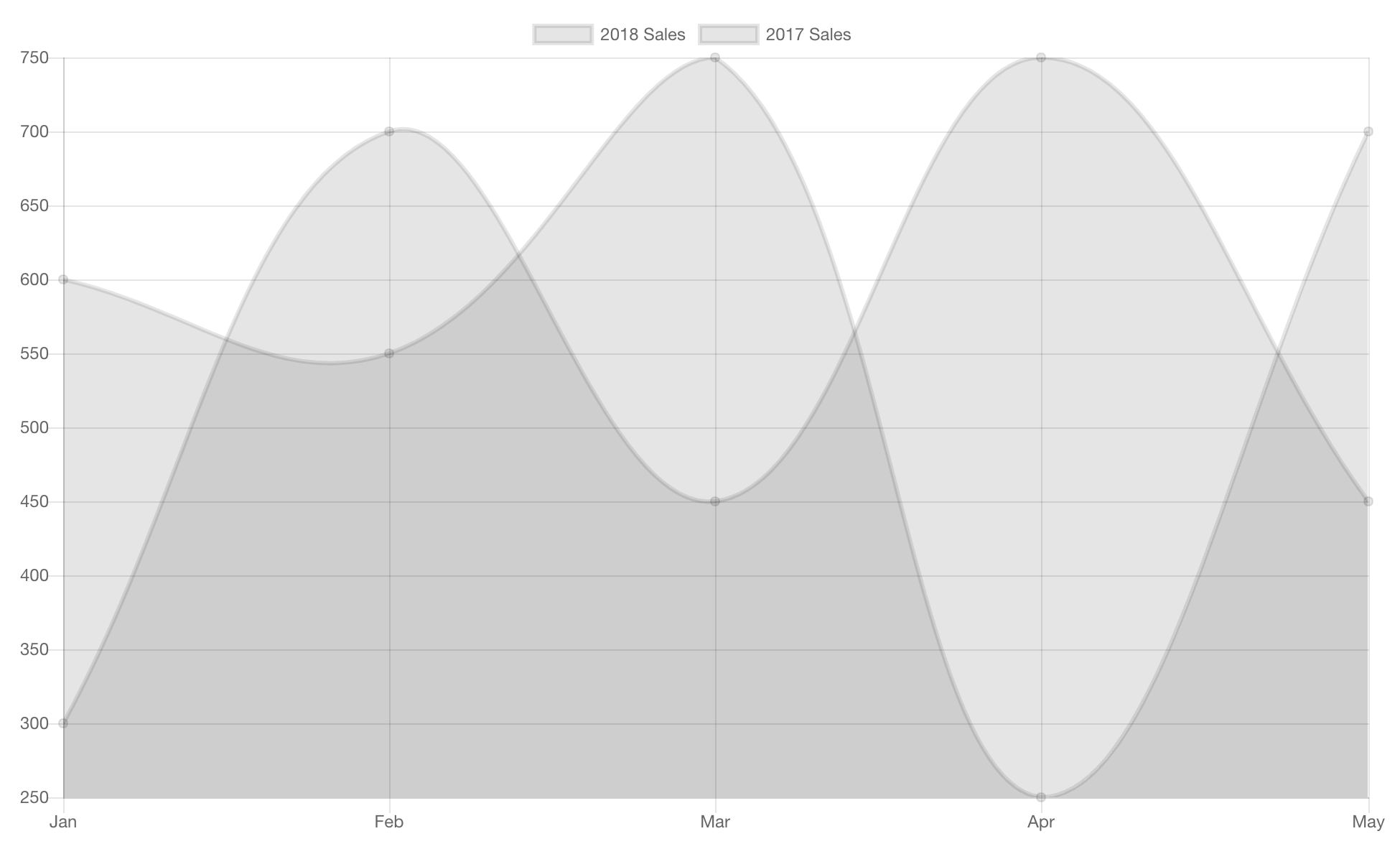
Chart js multiple lines with different labels. JavaScript Line Charts with Multiple Axes | CanvasJS JavaScript Line Charts with Multiple Axes. Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different ... "chart js line chart multiple lines" Code Answer's var mixedChart = new Chart(ctx, { type: 'bar', data: { datasets: [{ label: 'Bar Dataset', data: [10, 20, 30, 40], // this dataset is drawn below order: 1 }, { label ... Line Chart Datasets | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Stack Overflow (opens new window) GitHub (opens new window) Information; Bar Charts. Line Charts. Other charts. Area charts. Line Chart Boundaries; Line Chart Datasets; Line Chart drawTime; Line Chart Stacked; ... {labels: generateLabels (), datasets: ... Putting different lines over multiple labels with multiple datasets ... How to allow copying of text within Chart.js tooltips? Putting different lines over multiple labels with multiple datasets with Chart.js ; Updating Chart Data on Charts.js with Ng2-Charts ; How to realize stacked horizontal bar with chart.js for angular project like a screen
Multiple "line" type graphs with different Y and X? #1544 - GitHub Looking at the latest 2.0dev branch. Is it possible to combine together multiple graphs with not only Y different, but X too (where X is date)? Great work on 2.0 btw, even alpha works great 👍 Line Chart with Chart.js | Hands-On Data Visualization To create your own line chart with Chart.js, with data loaded from a CSV file, you can: Go to our GitHub repo for the Chart.js template that contains the code of the line chart shown in Figure 11.3, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a ... Chart.js - displaying multiple line charts using multiple labels What this code does is, it displays multi line graph using chart.js Create a class for your labeling x and y values //DataContract for Serializing Data - required to serve in JSON format [DataContract] public class LabelPoint { //Explicitly setting the name to be used while serializing to JSON. JavaScript Multi Series Line Charts | CanvasJS Given example shows the median price for house at different cities using Multi Series Line Charts. It also contains source code that you can edit in-browser or save to run it locally. Try Editing The Code x 256 1 2 3 4
Possibility for adding multiple label-arrays for multiple ... - GitHub edited When creating a doughnut diagram with multiple rings there seems to be no option for adding different arrays of labels. One array for each dataset. For example in this chart a option, so every item has it's color name as label (tooltip): 3 Member etimberg added type: enhancement type: support labels on Feb 23, 2017 Member ChartJS to draw multiple vertical lines using an array - Javascript ... ChartJS to draw multiple vertical lines using an array Demo Code. ... date, borderColor: 'green', borderWidth: 1, label: { enabled: true, position: "center", content ... Create chart.js Line chart with different background colors for each section; Line Segment Styling | Chart.js const config = { type: 'line', data: { labels: utils.months ( {count: 7}), datasets: [ { label: 'my first dataset', data: [65, 59, nan, 48, 56, 57, 40], bordercolor: 'rgb (75, 192, 192)', segment: { bordercolor: ctx => skipped (ctx, 'rgb (0,0,0,0.2)') || down (ctx, 'rgb (192,75,75)'), borderdash: ctx => skipped (ctx, [6, 6]), }, … Chart.js line chart multiple labels - code example - GrabThisCode const mychart = new chart (ctx, { type: 'doughnut' , dat a: { dataset s: [ { dat a: [ 1, 2, 3, 4, 5 ], backgroundcolor: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ], label s: [ 'green' , 'yellow' , 'red' , 'purple' , 'blue' , ] }, { dat a: [ 6, 7, 8 ], backgroundcolor: [ 'black' , 'grey' , 'lightgrey' ], label s: [ 'black' , …
Chart js line chart multiple labels | Autoscripts.net Chart.js - displaying multiple line charts using multiple labels; Chartjs multiple datasets labels in line chart code snippet # Multi Axis Line Chart; Chart.js Line-Chart with different Labels for each Dataset; Chart.js - Creating a Chart with Multiple Lines; Chart.js line chart multiple labels; Multiple line chart not displaying labels ...
GitHub: Where the world builds software · GitHub GitHub: Where the world builds software · GitHub
Multiple line chart not displaying labels - chart js Reference: Chart.js - displaying multiple line charts using multiple labels - Stack Overflow Permalink. Share this answer ... For multi line chart in MVC using chart.js (dynamic) Create a Class LabelPoint, Reference your X and Y points on the graph. so the data looks something like this [ { Label ...
Line Chart | Chart.js Line Chart | Chart.js Line Chart A line chart is a way of plotting data points on a line. Often, it is used to show trend data, or the comparison of two data sets. const config = { type: 'line', data: data, }; const config = { type: 'line', data: data, }; Dataset Properties Namespaces: data.datasets [index] - options for this dataset only
Multi Axis Line Chart | Chart.js config setup actions ...
Multiple Lines Chart w/ Line-by-Line Code Explanations - Medium Line 2-4: In order to draw multiple lines with each line representing one media, we need to group the data by media using the .nest() function. .key(d=>d.media) tells d3 to group the data by media column. Line 6: Always a good idea to use console.log() to print out the data object so you can get a concrete idea of what it looks like.
Lables on multiple lines instead of twisting #358 - GitHub Anyone have any idea on how to draw the labels on multiple lines instead of twisting them when they are to large? ... chartjs / Chart.js Public. Notifications Fork 11.6k; Star 57.7k. Code; Issues 154; Pull requests 11; ... How can i spilt labels stirngs to multi lines in bar chart #1285. Closed X-axis pushing chart off of screen #1630. Closed ...
Chart.js - displaying multiple line charts using multiple labels Use scatter type chart and showLine: true instead of line type with labels: var ctx = document.getElementById("myChart"); var myChart = new Chart(ctx, { type: 'scatter', data: { ... Programming Language
Chart.js Line-Chart with different Labels for each Dataset You could set up the "data" property of your chart to be: var data = { labels: ["10:00", "11:00", "12:00", "13:00"], datasets: [ { label: "My First dataset", // Insert styling, colors etc here data: [ {x: "10:00", y: 127}, {x: "11:00", y: 140}, {x: "12:00", y: 135}, {x: "13:00", y: 122}] } ]};
How to Create Multi Line Chart in React Using Chart js - CodeCheef See the output which we are going to create for you: Step 1: Download React To create this multi-line chart in react js, we need to download it first. So download it by the following command: npx create-react-app my-app Step 2: Install Chartjs 2 In this second step, we need to install this react-chartjs-2 along with chart.js.
Chart.js - Creating a Chart with Multiple Lines - The Web Dev To create a chart with multiple lines, we can just create a line chart that display multiple data sets. To do that, we first start with including the Chart.js library. Also, we add the moment.js library for formatting dates, and a canvas element for Chart.js to render the chart in. We do that by writing:
[Solved] Multiple line labels for chart js | 9to5Answer I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2. The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label.





































Post a Comment for "43 chart js multiple lines with different labels"