45 highcharts pie chart labels inside
Website Hosting - Mysite.com Website Hosting. MySite provides free hosting and affordable premium web hosting services to over 100,000 satisfied customers. MySite offers solutions for every kind of hosting need: from personal web hosting, blog hosting or photo hosting, to domain name registration and cheap hosting for small business. Pie Chart with Labels inside overlap · Issue #15552 - GitHub 21 Apr 2021 — Pie series labels for points are placed to prevent overlapping when the dataLabels.distance has a positive value. When negative the labels are ...
jQuery Sparklines - Omnipotent.net Jun 15, 2013 · If true then don't erase any existing chart attached to the tag, but draw another chart over the top - Note that width and height are ignored if an existing chart is detected. Note: You'll usually want to lock the axis on both charts using chartRangeMin and chartRangeMax if you want the same value on each chart to occupy the same point.

Highcharts pie chart labels inside
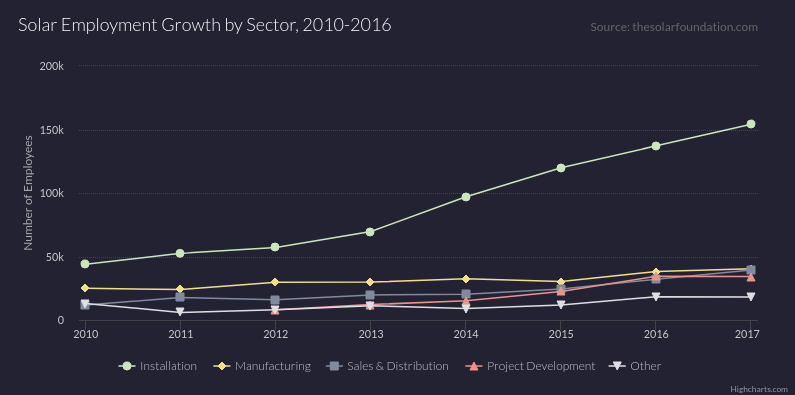
Column comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ... Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...
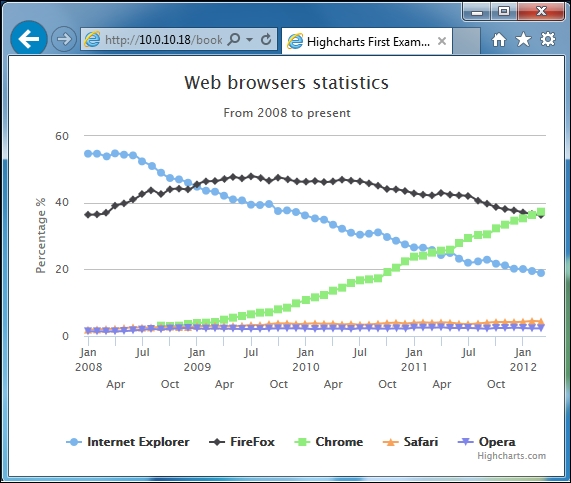
Highcharts pie chart labels inside. plotOptions.pie.dataLabels | highcharts API Reference How to handle data labels that flow outside the plot area. The default is "justify" , which aligns them inside the plot area. For columns and bars, this means ... Placing labels inside pie chart slices (Highchart) 15 Aug 2014 — Placing labels inside pie chart slices (Highchart) ... Using Highchart. I am positioning the labels inside the slices using distance and it ... how to place the label inside a pie chart? - Highcharts 10 Oct 2019 · 10 posts · 2 authorsRe: how to place the label inside a pie chart? · 1. Customize -> Advanced -> Plot Options -> Pie -> Center · 2. Customize -> Advanced -> Plot ... Simple Dashboard - CodeProject 06.07.2013 · It examines the HTML, CSS and JavaScript code that enables the look, feel and animation of the dashboard UI. Part 2 will look into the JavaScript code that creates a chart. Part 3 will demonstrate how we can use C# to merge sample application data with the chart code to enable us to integrate our data with the Highcharts library. Part 1: Dashboard
Pie Chart - Show Data Label Inside | OutSystems 6 Dec 2021 — Pie Chart - Show Data Label Inside · · · ... Schema.org - Schema.org 17.03.2022 · Schema.org is a set of extensible schemas that enables webmasters to embed structured data on their web pages for use by search engines and other applications. Advanced Chart Formatting | Jaspersoft Community You must include and ;chart.borderWidth in order to work; You can add chart.borderColor to change border color; chart.borderWidth: Value: The pixel width of the outer chart border. Defaults to 0. For example, value set to: 2. causes a chart to draw as follows: Notes: You can add chart.borderColor to change border color chart.plotBackgroundColor ... SmartAdmin - Responsive WebApp by GotBootstrap All our Chart libraries are MIT based: Flot, Chart.js, Chartist.js, C3 Charts, Peity, Sparkline, Easy Pie Chart, and Dygraphs Exclusive SmartPanel plugin lets you drag and drop panel position, change color, change state, refresh panels and a lot more, while utilizing localStorage to save all changes.
Update Sendy Added helpful tooltips when hovering over segments and autoresponders number labels in ‘View all lists’ page; Updated JQuery to version 3.5.1, CKEditor to version 4.14.1, Fancybox to version 3.5.7 and Highcharts to version 8.1.2; Fixed form field validation in the main settings page; Fixed footer not displaying properly in the main settings Tooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ... Create a Pie Chart in Angular with Dynamic Data using Chart.js … Name the file as sales.json and save it in assets folder inside the src folder. 👉 Well, you should also try the HighCharts API to create simple, interactive and animated charts in Angular. Create the Chart. Create the Angular Project and install Chart.js and ng2-charts using npm. npm install chart.js –save. followed by. npm install ng2 ... Column comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020







































Post a Comment for "45 highcharts pie chart labels inside"