40 highcharts column chart x axis labels
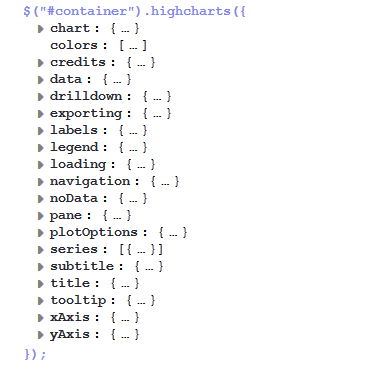
Angular Highcharts - Quick Guide - tutorialspoint.com Stacked column. Chart having column stacked over one another. 4: Stacked and Grouped column. Chart with column in stacked and grouped form. 5: Column with stacked percentage. Chart with stacked percentage. 6: Column with rotated labels. Column Chart with rotated labels in columns. 7: Column Range. Column Chart using ranges. Highcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ...

Highcharts column chart x axis labels
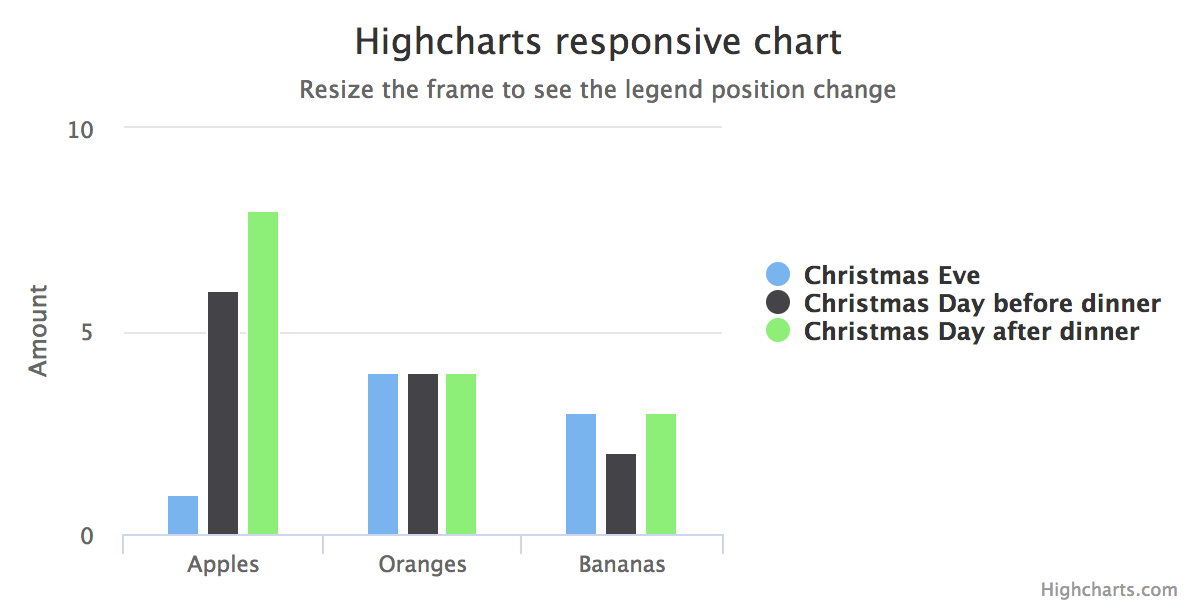
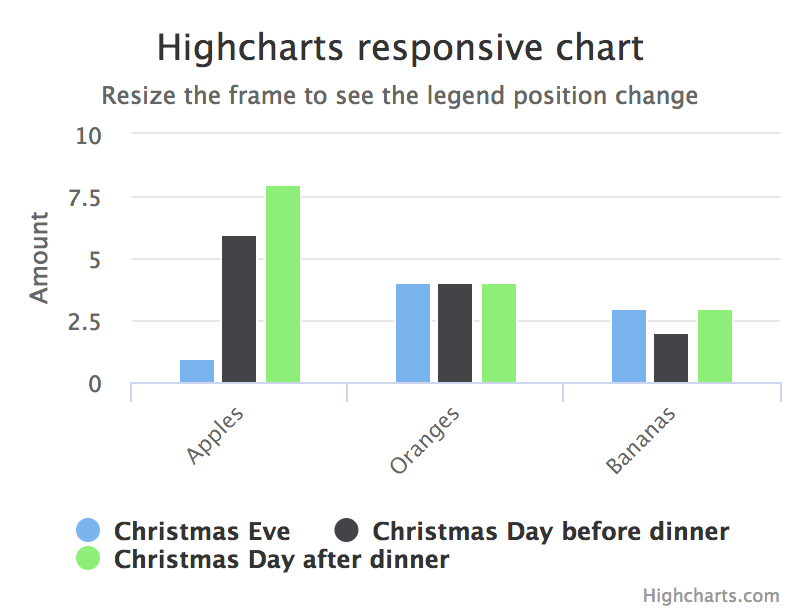
Column chart | Highcharts The column chart has the same options as a series.For an overview of the column chart options see the API reference. Histogram#. Column charts can be used to make histogram charts by setting the padding between points and groups to 0. javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens.
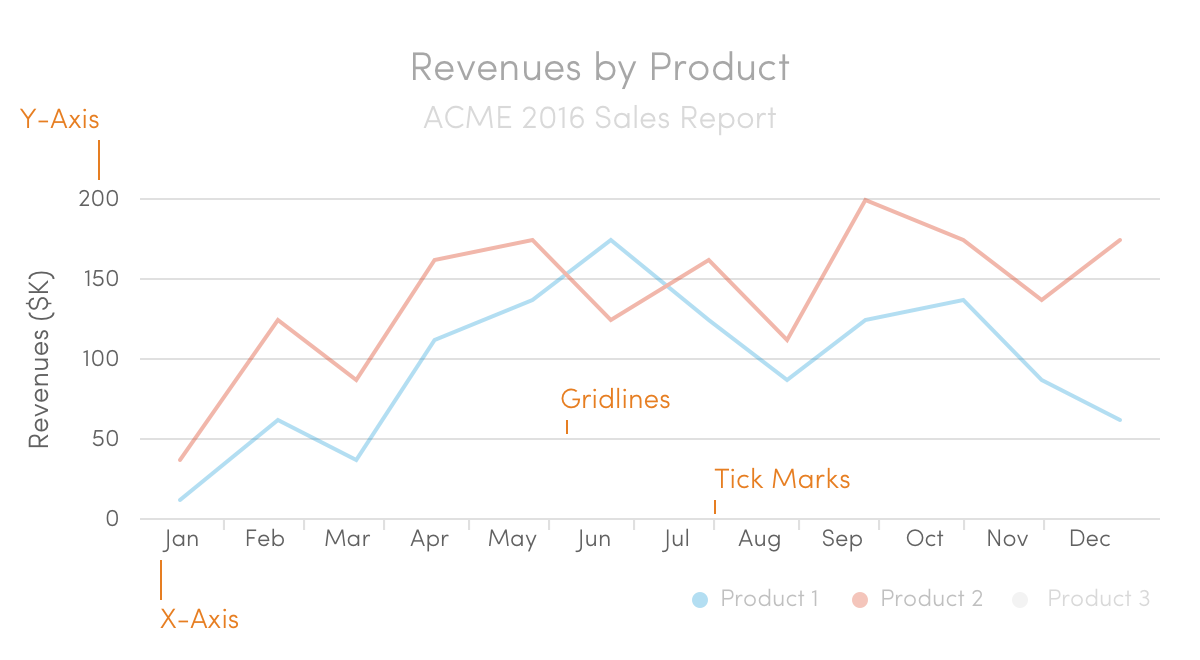
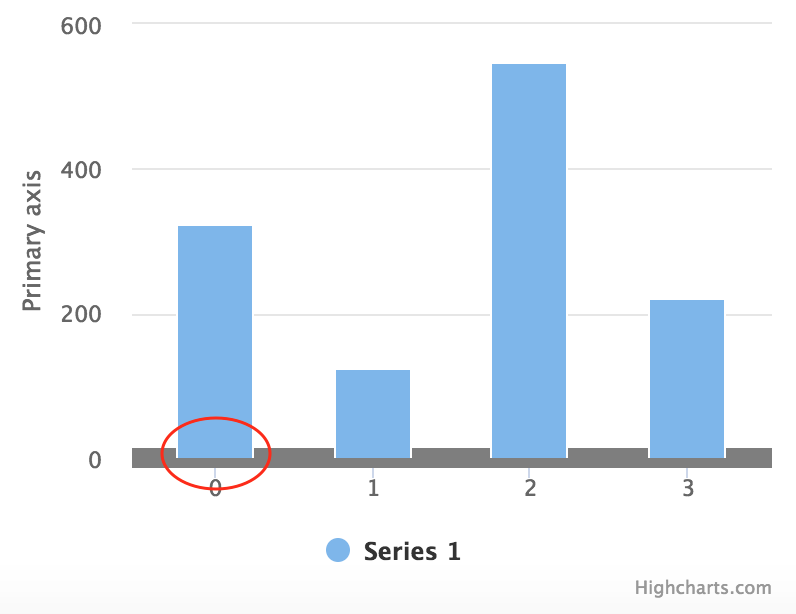
Highcharts column chart x axis labels. Bar chart | Highcharts The bar chart is exactly the same as a column chart only the x-axis and y-axis are switched. The bar chart have the same options as a series . For an overview of the bar chart options see the API reference Responsive chart | Highcharts.com This demo shows how breakpoints can be defined in order to change the chart options depending on the screen width. All charts automatically scale to the container size, but in this case we also change the positioning of the legend and axis elements to accomodate smaller screens. javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null. Column chart | Highcharts The column chart has the same options as a series.For an overview of the column chart options see the API reference. Histogram#. Column charts can be used to make histogram charts by setting the padding between points and groups to 0.









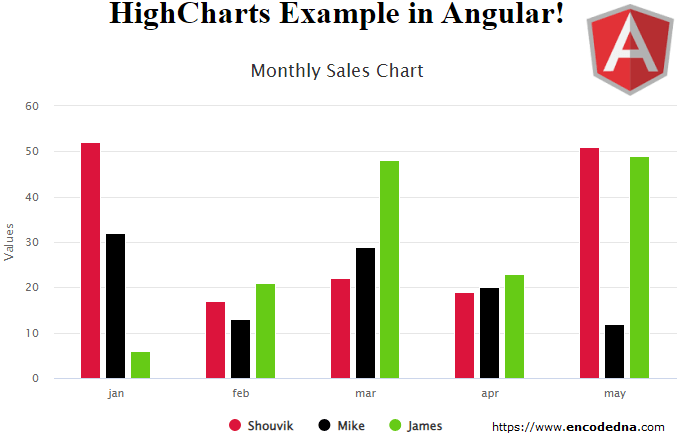
![Solved]-How to display months in x axis labels in highcharts ...](https://i.stack.imgur.com/axuLJ.png)








![Mwav.net] >> Unleash your infinite possibilities with IT ...](https://www.mwav.net/CompanyItem/ITProducts/Images/[3]_Highcharts_column-drilldown-default.svg)
















Post a Comment for "40 highcharts column chart x axis labels"