39 highcharts overlapping data labels
How to avoid overlapping of data label values in ... - Splunk If you want it to be applied for second series you need to change CSS Class selector to .highcharts-data-labels.highcharts-series-2. Please try out the following run anywhere example where first chart has id myChartNoCSSOverride and CSS override is not applied. Hence it has both Data Labels overlapping each other. EOF
data labels overlapping each other in highcharts - Stack ... data labels overlapping is a tricky problem when areas of the chart are crowded. Let's look here: ... Highcharts data labels overlapping columns. 1. Highcharts formatting data labels. 2. Overlapping labels in HighCharts on xAxis. 0. Combination of charts in highcharts overlapping each other. 2.

Highcharts overlapping data labels
Pie chart data labels - allowOverlap is not ... - GitHub Data labels should not overlap or at least ellipsis should appear for long data labels. The text was updated successfully, but these errors were encountered: sebastianbochan added the Type: Regression label on May 14, 2018. Copy link. Contributor. rkabacoff.github.io › datavis › CustomizingData Visualization with R - GitHub Pages A guide to creating modern data visualizations with R. Starting with data preparation, topics include how to create effective univariate, bivariate, and multivariate graphs. In addition specialized graphs including geographic maps, the display of change over time, flow diagrams, interactive graphs, and graphs that help with the interpret statistical models are included. Focus is on the 45 most ... github.com › qinwf › awesome-RGitHub - qinwf/awesome-R: A curated list of awesome R ... Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2.
Highcharts overlapping data labels. plotOptions.venn.dataLabels.overflow | Highcharts JS API ... overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". multiqc.info › docsDocumentation: MultiQC You can also choose whether to produce the data by specifying either the --data-dir or --no-data-dir command line flags or the make_data_dir variable in your configuration file. Note that the data directory is never produced when printing the MultiQC report to stdout. To zip the data directory, use the -z/--zip-data-dir flag. Exporting Plots plotOptions.scatter.dataLabels.allowOverlap | Highcharts ... These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. plotOptions.scatter.dataLabels.allowOverlap Whether to allow data labels to overlap. sensitive for overlapping, the dataLabels.paddingcan be set to 0. Axis labels and Data labels are overlapping with the ... X-Axis Labels and Data labels are not expected to be overlapped with the tool tip text even though the Z-index is highest and opacity is 1 for the tooltip box. Actual behaviour Currently, Labels are shown above the tool tip text as shown below:
› suyashsingh › penA Pen by Suyash - CodePen About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. bioconductor.org › news › bioc_3_6_releaseBioconductor - Bioconductor 3.6 Released Oct 31, 2017 · We are pleased to announce Bioconductor 3.6, consisting of 1473 software packages, 326 experiment data packages, and 911 annotation packages. There are 100 new software packages, and many updates and improvements to existing packages; Bioconductor 3.6 is compatible with R 3.4.2, and is supported on Linux, 32- and 64-bit Windows, and Mac OS X. Sankey chart, overlapping data labels link doesn't work #14584 Data labels links are overlapped when overlapping is set to false. Live demo with steps to reproduce Product version Highcharts JS v8.2.2 (2020-10-22) Affected browser (s) All circleci-mu added this to To do in Development-Flow on Nov 17, 2020 pflegestuetzpunkthamburg.de › fjibdfg › amchartspflegestuetzpunkthamburg.de May 22, 2022 · Apache ECharts provides more than 20 chart types available out of the box, along with a dozen components, and each of them can be arbitrarily combined to use. I want to design a tooltip that will show this value broken down by one of the categories mentioned above. Highcharts stacked bar chart data labels.
series.column.dataLabels.allowOverlap | Highcharts JS API ... These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. series.column.dataLabels.allowOverlap Whether to allow data labels to overlap. sensitive for overlapping, the dataLabels.paddingcan be set to 0. Dealing with pie chart label overlap [Highcharts] Dealing with pie chart label overlap [Highcharts] There is a new option in Highcharts to set the startAngle of the pie chart. You can use the startAngle to arrange all the small slices on the right side of the chart, allowing more of the labels to fit. Data label overlaps stack label · Issue #7007 · highcharts ... The data label shouldn't be shown or the stack label should be moved up or Actual behaviour When creating a stacked column chart and the values of a category are too low, the data label overlaps the stack label. A workaround that I found is to set the zIndex 5 in the data label, this way the stack label is shown over the data label. Highcharts hide overlapping data labels - JSFiddle - Code ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
plotOptions.column.dataLabels.allowOverlap | Highcharts JS ... overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
plotOptions.series.dataLabels.allowOverlap | Highcharts JS ... overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
lb-regional.de › chart-js-2-horizontal-lineChart js 2 horizontal line - lb-regional.de If you're using a version of jQuery later than 1. js v10. Start your journey with the most basic line chart. To move a ball, click on it with the mouse (circle will appear) to select it, then click on a free cell in a field. How. Created with Sketch. Three. Custom data labels(1) Custom data labels(2) Label line chart series.
Highcharts-overlapping-datalabels | npm.io highcharts-overlapping-datalabels module for react Highcharts. This package is generated based on highcharts v0.1.7. charts highcharts highcharts-overlapping-datalabels. 0.1.7 • Published 4 years ago.
How to prevent data labels from overlapping ... - Highcharts Hi all, I need some help... I want to prevent the data labels in my horizontal bars graphs from overlapping with the text. Basically I want to increase the distances between the bars in each series so that all the data labels are visible, yet they don't overlap with each other or with the bars below or above them.
Overlapping plotLine labels · Issue #2023 · highcharts ... jsatk commented on Jul 8, 2013 When two plot points end up over lapping their labels overlap as well making it unreadable. it'd be nice if they either concatenated or at least the Y position bumped the later label down. Contributor eolsson commented on Jul 9, 2013 Good idea; moving the label down would probably do.
Highcharts .NET: Highsoft.Web.Mvc.Charts ... Whether to allow data labels to overlap. ... The default color setting is"contrast", which is a pseudo color that Highcharts picks upand applies the maximum contrast to the underlying point item,for example the bar in a bar chart.The textOutline is a pseudo property that applies an outline ofthe given width with the given color, which by ...
Choosing between Axis or Data Labels in Charts: by Dave Paradi - PowerPoint and Presenting Stuff
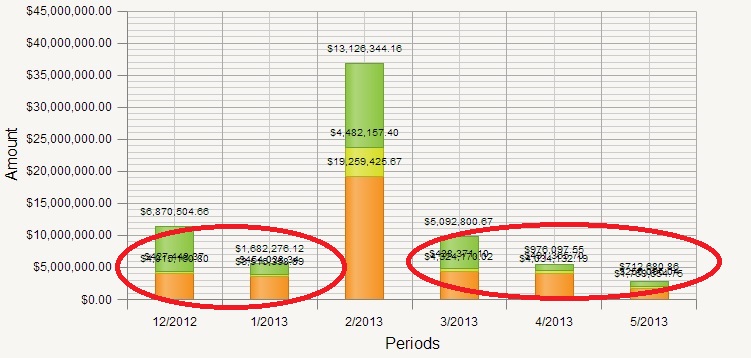
Solved: DYNAMICALLY FORMATTED DATA LABELS - Sisense Community Does anyone have suggestions on how to do the following: Script the data labels so that they never overlap? I'm not sure if that's possible but I can hope! Add additional formatting around the data labels similar to the screenshot below where each data label is surrounded in a colored shape?
github.com › qinwf › awesome-RGitHub - qinwf/awesome-R: A curated list of awesome R ... Jun 11, 2021 · Packages for showing data. ggplot2 - An implementation of the Grammar of Graphics. ggfortify - A unified interface to ggplot2 popular statistical packages using one line of code. ggrepel - Repel overlapping text labels away from each other. ggalt - Extra Coordinate Systems, Geoms and Statistical Transformations for ggplot2.
rkabacoff.github.io › datavis › CustomizingData Visualization with R - GitHub Pages A guide to creating modern data visualizations with R. Starting with data preparation, topics include how to create effective univariate, bivariate, and multivariate graphs. In addition specialized graphs including geographic maps, the display of change over time, flow diagrams, interactive graphs, and graphs that help with the interpret statistical models are included. Focus is on the 45 most ...
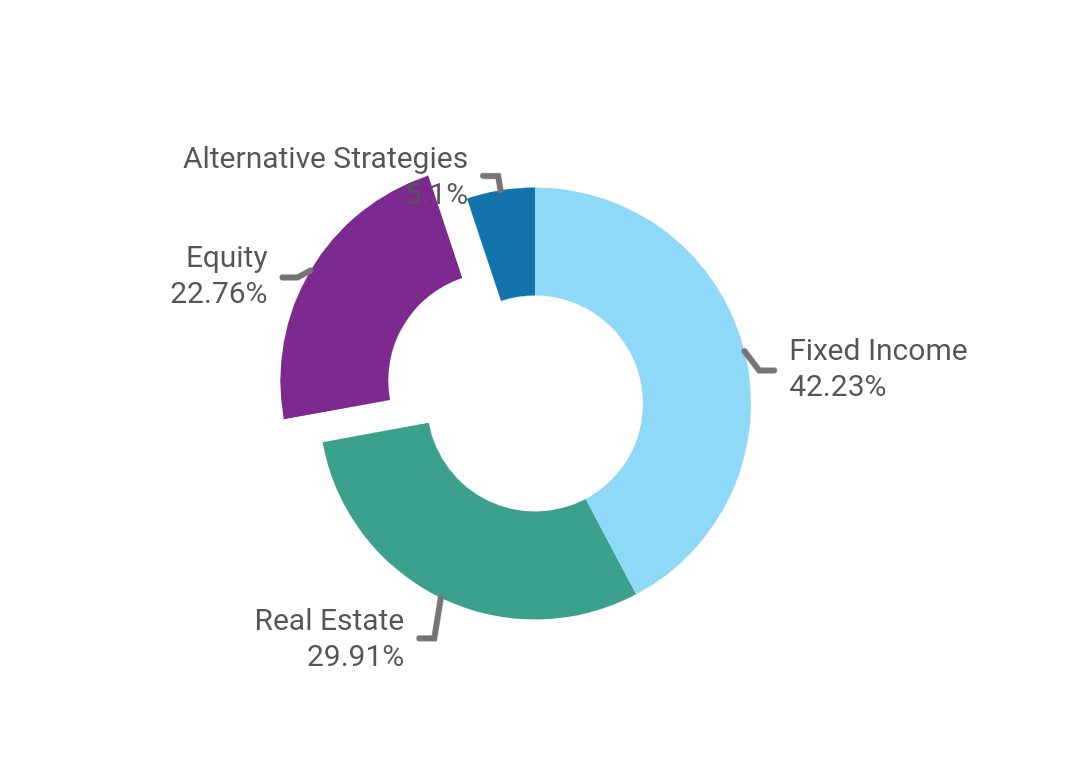
Pie chart data labels - allowOverlap is not ... - GitHub Data labels should not overlap or at least ellipsis should appear for long data labels. The text was updated successfully, but these errors were encountered: sebastianbochan added the Type: Regression label on May 14, 2018. Copy link. Contributor.















Post a Comment for "39 highcharts overlapping data labels"